Al habalar de optimización de imágenes para web, nos referimos a hacer que sean lo más eficientes al momento que sean cargadas por el navegador de los usuarios, o sea, que consuman menos recursos.
Es de suma importancia optimizar las imágenes porque tenemos que estar en el entendido que es probable que la mayoría de los usuarios que nos visiten, lo hagan desde su dispositivo móvil, y no siempre van a estar conectados a un WiFi. Debemos proveerles los elementos de nuestra página a los usuarios teniendo esto en cuenta, por lo que las imágenes tienen que ser lo mas ligeras posibles.
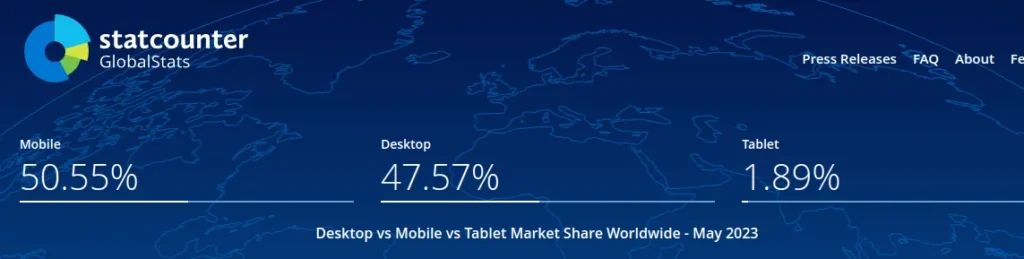
podemos ver la estadística de uso de pantallas en la página de Statcounter, la cual nos muestra que mas del 50% del uso global, ya es de móviles

A continuación te daré recomendaciones específicias de lo que yo hago con mis imágenes para que se cargen rápidamente y al mismo tiempo sean amigables con el posicionamiento en buscadores como Google (SEO).
¿Cuál es el peso máximo que debe tener una imagen de un sitio web?
En varios estudios que he hecho sobre este tema, te puedo recomendar que ninguna imágen sea mayor a 100kb, seguro pensarás que es muy poco y les tendrás que bajar mucho la resolución o el tamaño. Para nada, lo que tienes que tener en cuenta, es que las pantallas en promedio para computadoras, no es nada cómodo presentar imágenes con ancho completo, lo mejor es mostrarlas centradas.
¿Cuál es el tamaño ideal para una imagen en una página web?
Es muy importante tener en consideración que no podemos subir las imágenes a nuestra web como salen de nuestra cámara o el arte original que hayamos creado con Photoshop o Illustrator, por mencionar ejemplos.
No tiene sentido que subamos fotos de resoluciones 10 megapixeles, ya que los monitores no tienen esos tamaños para apreciarlas, debemos adecuarnos a los tamaños maximos de pantallas mas usadas, las cuales veremos a continuación:
Ancho recomendado para imágenes en una página web
Si seguiremos el consejo anterior y evitaremos utilizar imágenes en ancho completo de la ventana, podemos considerar las imágenes con un ancho máximo de 1300px. esto nos sirve incluso para pantallas Full HD, ya que teniendo en cuenta los márgenes laterales, no vamos a necesitar mayor resolución que eso. Y si el contenedor es mas ancho que 1300px, tampoco es tan grave, ya que el estirar un poco la imágen no provocará que se aprecie una distorsión molesta.
Alto recomendado para imágenes en una página web
Para el alto de las imágenes te recomiendo no pasar de 700px, ya que no se apreciaría en su totalidad, las pantallas comerciales normalmente no tienen mas de esos pixeles de altura, y de las que los tienen, hay que descontar el alto de las barras del navegador y del sistema operativo, lo que reducen aún más el área de lectura mostrada.
En la misma página de Statcounter pero en el apartado de comparación de tamaños de pantallas, podemos ver cuales son los más utilizados, ahí nos podemos dar cuenta qué tamaños máximos deberíamos utilizar.
En resumen, te recomiendo usar un ancho máximo de tu imagen de 1300px y un alto máximo de 700px. Con esto no te digo que tus imagenes deben medir 1300×700, ni tener esa relación, solo te recomiendo no pasar de esos valores. por ejemplo, para un banner principal, puedes utilizar una imágen de 1300×350 pixeles para PC y una imagen de 350×700 pixeles para móvil.
Ya tengo el tamaño correcto ¿Cómo hago para que mi imagen no sea tan pesada?
Seguramente tendrás tu imagen en un fotmato como .JPG, .PNG u otro de origen de la cámara o programa donde fueron creadas. Esto no es intrínsecamente malo para tu página, pero lo mas seguro es que tengan una alta calidad, lo que las hará pesar mas de los 100kb sugeridos anteriormente.
Yo te recomiendo convertirlas al formato .WEBP, el cual es un formato de siguiente generación que, ademas de reducir mucho su peso, es amigable con los algoritmos de Google para el posicionamiento de tu página.
Pero ya dime, ¿Cómo cambio de formato mi imagen a .WEBP?
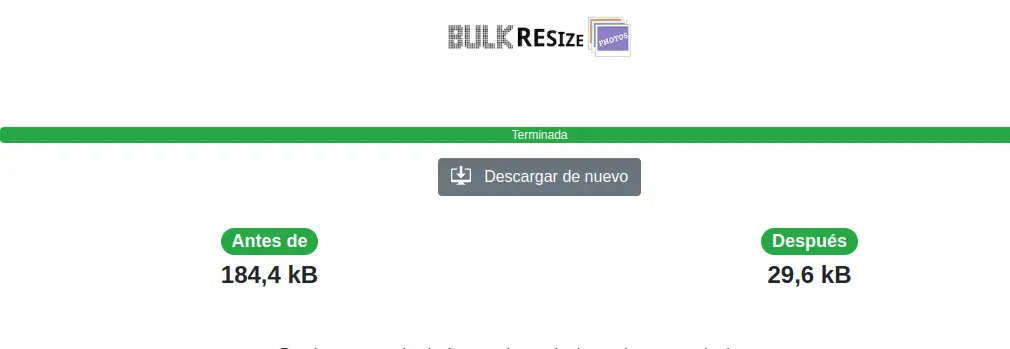
Hay muchos métodos, pero estamos aquí para optimizar tiempo y recursos, por lo que te sugiero el servicio online gratuito Bulk Resize Photos, el cual además de cambiarlas de formato, te permite redimensionarlas al mismo tiempo. Tiene muchas opciones, pero te recomiendo jugar con el porcentaje de calidad de la imagen, ya que por default lo tiene en 80%, pero puedes bajarlo para conseguir el menor peso en tu foto, los cambios se comienzan a notar por debajo del 75%.

Yo acostumbro para los fondos y algunas fotos sin texto, poner la calidad al mínimo, muchas veces el resultado es de buena calidad y el peso es mínimo.
Como ejemplo, todas las imágenes de este artículo fueron convertidas a .WEBP utilizando el servicio Bulk Resize Photos.
Optimizando imágenes para posicionar mi página

Los procesos anteriores fueron para optimizar la carga de imágenes y evitar algunos errores al auditar nuestro sitio, pero ahora veremos 2 simples pasos para optimizar tus imágenes para que ayuden a tu página a posicionarse.
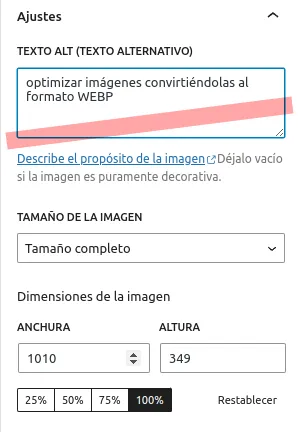
- No debemos olvidar agregar el atributo ALT o texto alternativo en nuestra imagen. Si utilizamos WordPress podemos encontrar esta opción en la barra de herramientas lateral derecha.
Un buen texto alternativo describe lo que representa la imagen, aquí podemos incluir alguna palabra clave referente a lo que mostramos en nuestra publicación. - Es muy importante que nuestra imagen tenga un nombre que también haga referencia a lo que se muestra, no debemos dejar el nombre con el que salió de su origen.
En resumen, para tener nuestra página web optimizada, tenemos que poner mucha atención a las imágenes que coloquemos, no debemos dejarlas con sus parámetros con los que fueron creadas, recordemos que tenemos que poner atención en que:
- No sean de mas de 1300 pixeles de ancho
- Tengan una altura menor a 700 pixeles
- Su peso no rebase los 100kb
- Tengan un correcto atributo ALT
- Cuenten con un nombre referente a lo que muestra la imagen
Así que ya saben, a corregir las imágnes de su web.